Ajax Update Progress Bar In Asp.net

Here Mudassar Ahmed Khan has explained how to show (display) loading Progress Bar when uploading files using AJAX UpdatePanel and UpdateProgress in ASP.Net in C# and. Customize the content and appearance of the Telerik Progress Bar for ASP.NET AJAX to best fit even the most advanced and demanding scenarios by defining your own. 3 Different Ways to Display Progress in an ASP.NET. As defined in the ASP.NET AJAX documentation “The. On Ajax Toolkit Update Progress Control in ASP.Net.
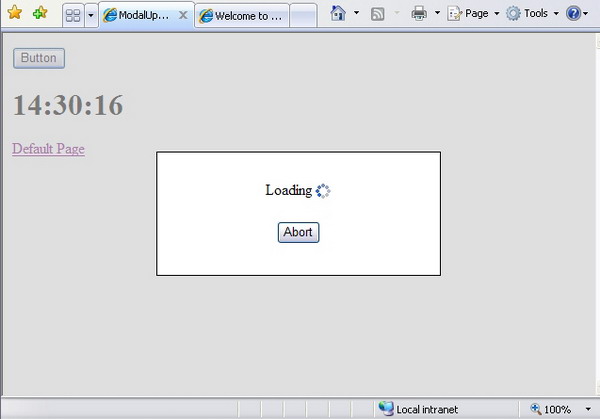
The content within the will then display while an AJAX callback is occuring. You can use CSS rules to position the content displayed anywhere on the page (for example: you might want to fade it in directly on top of a GridView or other element).
Developers often use animated images to indicate progress to users as well within this. Alan Le recently posted to a few useful sites that provide lots of animated indicator progress icons that you can easily use with the UpdateProgress control to visually indicate a callback operation: • • • Each site allows you to download spinning gears and progress icons that you can use. A few examples can be found below: I posted earlier this week about the new release of the that can be used with the ASP.NET AJAX Extensions. Used properly with the UpdateProgress control they can add a nice visual feel to your site. Hope this helps, Scott. 27 Comments • Much as I like reading about all this new and cool Ajax stuff, could you please devote a quick post to letting us know when we can expect Visual Studio 2005 service pack 1 please. It's supposed to be out in the 3rd quarter, so you ain't got much time if you're going to hit that mark. Net Tools Lag Switch Ps4.

VS2005 desperately needs fixing and there's very little information coming out of Microsoft. Please let us know.
Richard - • Thats good info, though when I tried to use an animated gif, the animation seems to stop while its doing the UpdatePanel refresh so it maybe animates 10% of the time when the animation icon is loaded. So I ended up just changing it back to 'Loading.' Text which is still cool jc - • excellent links Scott. Thanks heaps:) - • Great to see. However, I'm disapointed that this isn't a 'per panel' option. Several panels on a page - only one needing to show this control. Steve - • Hey Scott, The Atlas library looks better with every release.
On the above point, I've noted that the UpdateProgress is not fired when you fire a PageMethods method. Is this by design? Best Marshall - • Awsome!
I think we have all wanted a good way to do this for many of our pages. I can not wait to start digging into Atlas over the next few weeks. - • Is that any way i can use multiple UpdateProgress on a webform? If we have 3 content panels which controlled by 3 different triggers, the updateprogress should be specific to the button or panel that trying to retrieve data from the server. - • You know, something that has been on my mind for awhile, is trying to figure out an effective way to put the update in a particular place. There are times when you have a big mess of different UI elements, and it doesn't make sense to have a progress indicator in one corner of the screen, or floating on top of everything. - • Scott, thanks for these links!
Great resource. - • Interesting. I can only get this to work with server side code (ie. Works with with OnClick, but not OnClientClick). Have you found this to be true also? Laura - • Hi Richard, Info on SP1 should be coming out shortly I believe.